
Google gives your website a score based on a number of things such as the speed of loading. With Pagespeed from Google you can test how your website scores on the loading speed and therefore the user-friendliness.
But where a beautiful website quickly scores well on a desktop, the score for mobile often lags very behind. And then you're left with an orange or red circle and a score below 50. But this is often easy to speed up.
First, you need to make sure that the loading of all kinds of scripts such as Google Analytics, Cookie banners and other marketing tools or advertising scripts is done by Google Tag Manager. That gives you more control over which scripts are used and when they are loaded.

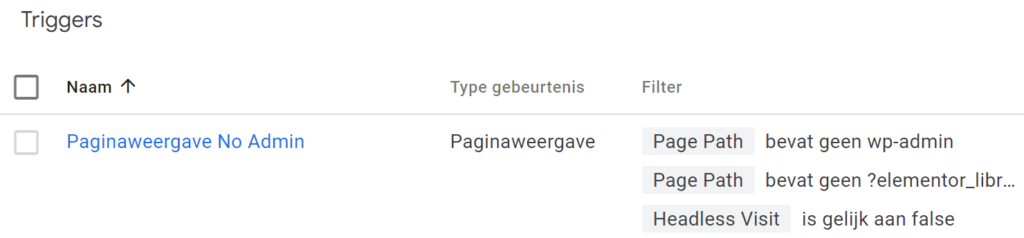
Then you create a new trigger. In the picture above you can see that the trigger filters out a number of things, in this case 2 important things for a Wordpress website. But the Headless Visit is what matters. Create a new variable of type Custom Javascript Macro.

Then you can put a piece of Javascript code in it. There you put the following code:
function(){
if (window.screen.height - jQuery(window).height() === 0){
return true;
}else{
return false;
};
}
Then add the variable as a filter in the trigger and you are rid of the bots that pass by your website but also of Pagespeed; it does not load all the scripts you need, which greatly increases the loading time, especially on Mobile. You will soon end up with a score of more than 70!




